This is the Heading block
This is the mighty Cover block. With text on top of it. The background image has an optional color overlay, thus enhancing the text’s contrast. Two blocks, really, one image block with a paragraph block above.
The Paragraph block
This is the Paragraph block. There are settings in a tab above the block, but also in the right hand column. This goes for all blocks.
This is also the Paragraph block, another font size and color (right hand column) and some silly settings from the tab above.
When you’re using the common Paragraph block every paragraph will become a separate block.
If you want a line-break in the same block – use Shift-Return.
If you paste text from Word or similar, all paragraphs will become separate blocks.
The pullquote block…
…looks like this
Note: When you paste text from a word processor, use the keyboard shortcut shift-ctrl-v (Mac: shift-cmd-v). This way you paste as pure text, without formatting and hidden code.
The Image block
The Image block has some basic but useful features. You may write a caption and alt-text (for the visually impaired), you can align the image to the right or to the left, you can make it Wide and Full width.

Theme
A theme is a set of files that determine the appearance of the site. There are currently 11 000 themes, for different applications. We are using the official theme from WordPress.org – TwentyTwenty.
To change size, simply grab the blue points that appears upon selecting, and drag. (Note: this doesn’t work in our current theme TwentyTwenty).
You really can’t see the result of this in edit mode. Preview the image for the real image size.
The image to the right is right-aligned in the size that is determined by the theme.
The Column block
The columns block makes it possible to place objects in a row. You simply but new blocks into the columns. It may be frustrating to properly select the different parts of the columns, but the three-line symbol att the screen’s top can be very helpful. See image in next column.

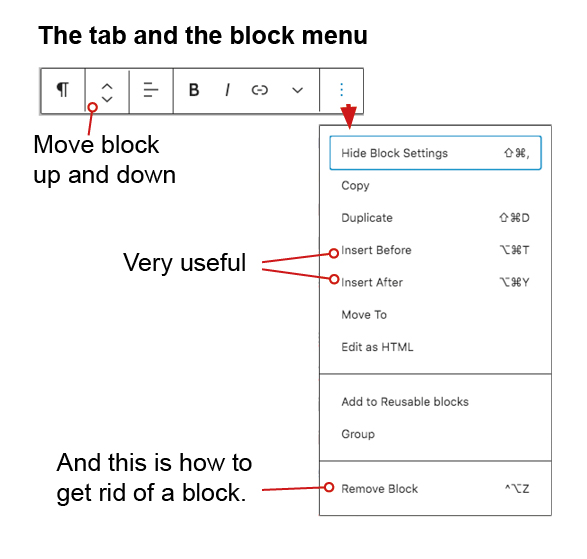
The three-line menu is really useful and a great help when trying to select a certain block.
The Embed blocks
There are a number of so called Embed blocks i WordPress, Youtube and Vimeo being the most popular. These blocks make it a piece of cake to embed videos, interactive graphics, sound etc.
The Media & Text Block
Media & Text block provides an alternative way to publish horisontally. In the Media sectio you can place an image, a soundclip or a video.
You cannot embed videos here, only files in the media library will do.
The Table block
| Best big city | Number of votes |
|---|---|
| London | 11 |
| Paris | 16 |
| Stockholm | 2 |
| Budapest | 2 |
| New York | 7 |
The Table block comes in handy when there is a need to quote numbers in a structural manner.

There are many more blocks, but these are in my opinion the most useful ones for normal publishing.
Try them out and play with the settings. You won’t destroy anything.
Erik Eliasson
